インスタグラムをWebサイトに埋め込む方法を徹底解説

目次

インスタグラム(Instagram)を運用する企業が増えていますが、有効活用できていない、どのようにインスタグラムを活用すれば良いかわからない…など思っている方も多いのではないでしょうか?
本日は、フォロワーが増えない…ユーザーに見つけてもらえない…とお悩みの方に向けて
インスタグラムの投稿をWebサイトに埋め込む方法をご紹介します。
この埋め込み機能を使えば、ブログやサイトをすでに見てくれているユーザーさんにインスタグラムを紹介することができるので、フォロワーを増やすきっかけとなるでしょう。
また、埋め込みを行うのは、特定の投稿だけではなく、特定のハッシュタグで投稿された記事をリアルタイムで自動収集することもできます。ハッシュタグを使えば、キャンペーンとして投稿を利用することも可能ですのでぜひチェックしてみてください。
インスタグラムを埋め込む方法は?
初めに、インスタグラムの投稿をブログやホームページのようなWebサイトに埋め込むための2つの方法について解説します。
埋め込みの方法によって見せられるコンテンツが異なるため、目的に合わせて利用してみてください。
まずは、特定のページを埋め込む方法についてご紹介していきます。
①インスタグラムで埋め込みコードを取得する
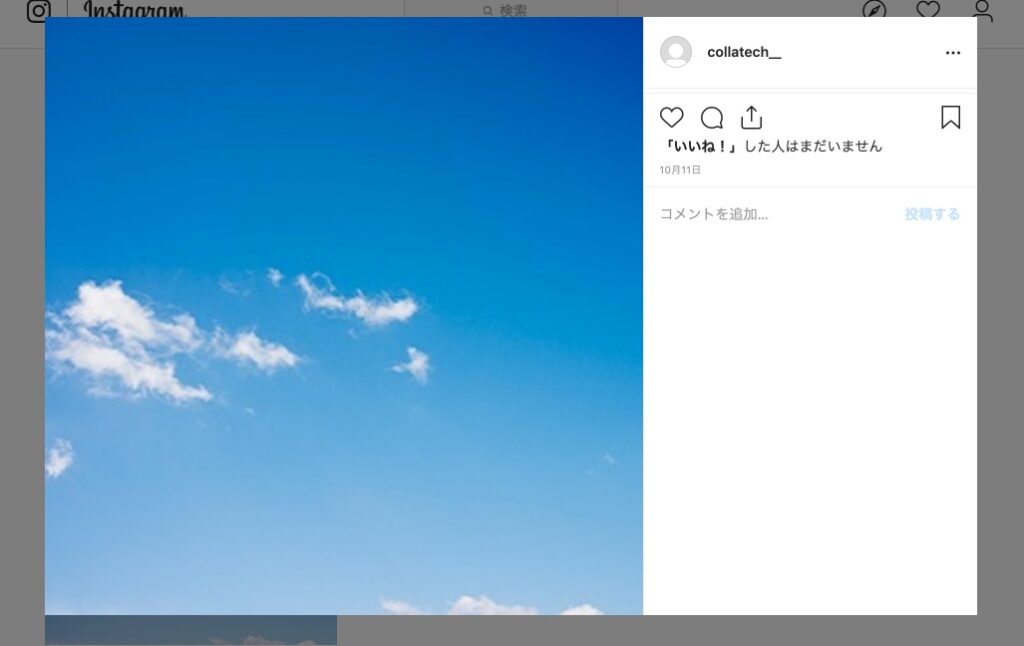
- (1) PC版のインスタグラムにログインして、埋め込みたい画像を表示します。

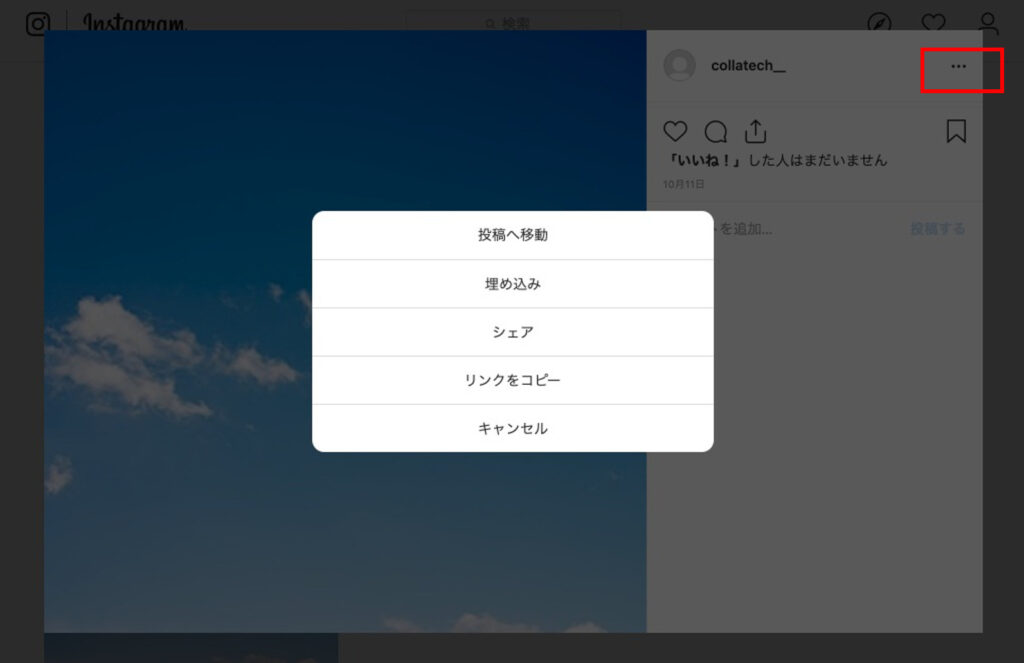
- (2) 画像の右上の「…」という箇所をクリックします。

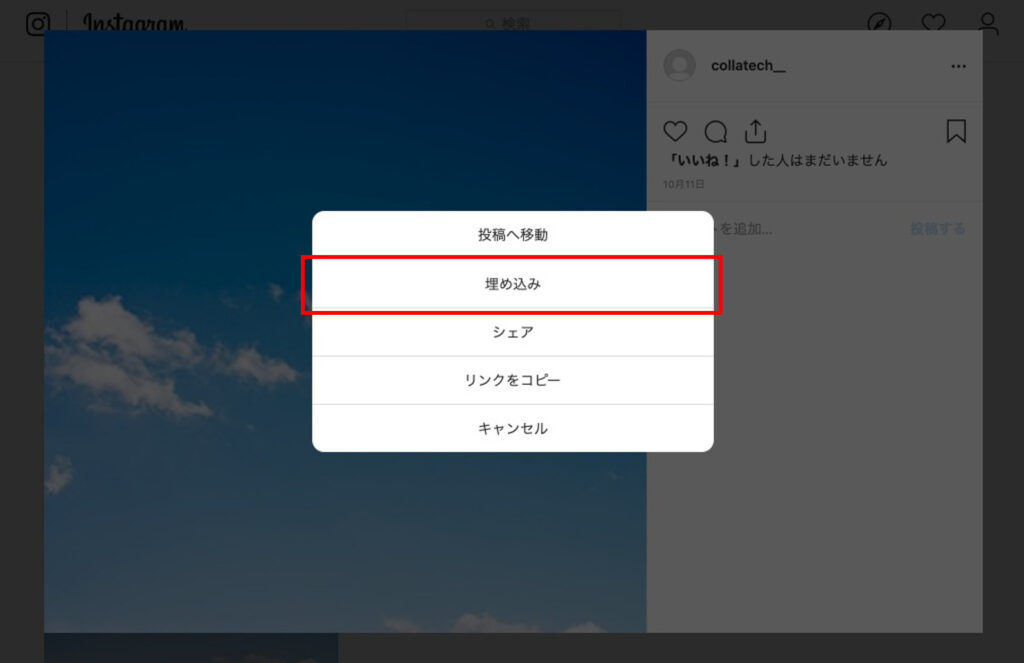
- (3) 埋め込みのボタンを押して、埋め込むためのコードを表示します。

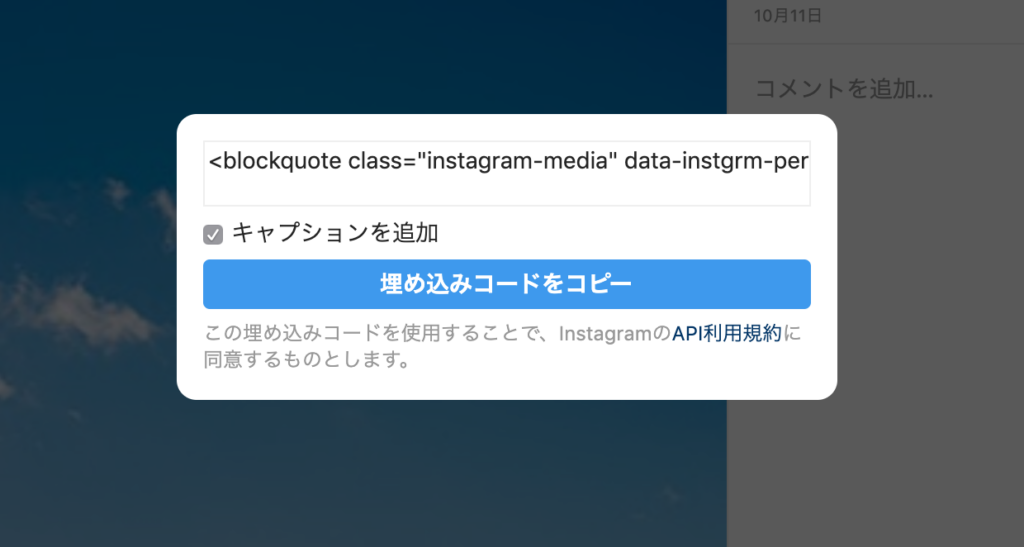
埋め込みコードをコピーというボタンを選択することで、埋め込み用のコードを取得できます。

この際に、投稿の写真だけを埋め込みたい場合は、キャプションを追加という部分のチェックをオフにしましょう。
②埋め込みコードを載せたいWebサイトに貼り付け
コピーしたコードを、ブログの編集画面やホームページのファイルに貼り付けることで、表示することができます。
複数枚投稿や動画を埋め込むには?
複数枚投稿している写真や、動画を埋め込むことも可能です。埋め込みの方法は、写真を埋め込む場合と同じです。
なお、短時間で消えてしまうストーリーズについては、埋め込むことができないので、ご注意ください。
APIを利用してインスタグラムを埋め込む
APIは先ほどの埋め込みコードのように簡単な手順で利用することが難しく、プログラミングの知識が必要になります。
利用する際は、知識のある方に担当してもらうことが必須となるので注意しましょう。
それではAPIを利用したインスタグラム埋め込みの手順を説明していきます。
①APIの登録
まずは下記のURLから、APIの登録をします。Register a New Clientボタンを選択し、以下の必要な情報を記入、登録していきましょう。
https://www.instagram.com/developer/
- Application Name
任意登録です。
- Description
任意登録です。
- Website URL
インスタグラムを埋め込みたいホームページを登録しましょう。APIの使用するドメインである必要はないのですが、認証後にトークンを取得する為に必要な項目です。
- Contact email
連絡用メールアドレスを登録しましょう。
登録が終わりましたら、CLIENT IDが発行されます。
②APIの認証
次に登録したAPIを認証する作業を行います。
以下のURLの
- CLIENT-ID
- REDIRECT-URI
を先ほど登録したアプリの情報に置き換え、アクセスすることで認証が可能です。
REDIRECT-URIは登録時に設定したWebsite URLと同じです。
CLIENT-IDとREDIRECT-URIを置き換えてアクセスすることで、Website URLで登録したURLに飛ぶようになります。
このURLのパラメータに、アクセストークンが付与されています。
このトークンは後で必要になるので、必ず保存して下さい。
③Instagram APIの取得
取得したアクセストークンを使って、Instagram APIを取得します。
アクセスするとjson形式でデータを確認することができるので、このデータをJavaScript、またはPHPなどで処理しましょう。
以下のURLのACCESS-TOKEN部分を、先ほど取得した、アクセストークンの数値と置き換えましょう。
https://api.instagram.com/v1/users/self/media/recent/?access_token=ACCESS-TOKEN
表示させる情報は、画像といいねの2つのみを設定しましょう。
インスタグラムの投稿を埋め込むメリット
インスタグラムの埋め込み方法についてご紹介してきましたが、続いてメリットについてご説明していきます。
自社インスタグラムアカウントの存在を効果的にアピールできる
企業やサービス、ブランドの公式アカウントを運用しているにも関わらず、なかなかフォロワーが増えないという方も多いかと思います。
自社ホームページに
・インスタグラムを運営していること
・最新の情報を更新していること
・お客様から直接コメントをいただくことでコミニケーションが取れること
などを記載しておくことで、フォローに繋がることが期待できます。
ユーザーのレビューを視覚的に伝えることができる
自社商品やECサイト運営を行っている場合、インスタグラムのユーザーの投稿はとても影響力があるものになります。
お客様のリアルな声が視覚的に伝わるのはもちろん、いいね数やフォロワー数なども、商品を作っているブランド力を高めてくれるものになります。
インスタグラムの投稿を埋め込む際の注意点
インスタグラムの投稿を埋め込む時の注意点についてご紹介していきます。
こちらを知っていることで投稿の差し替えや対応も変わってきますので、一つ一つ確認しながら埋め込みを行っていきましょう。
投稿が削除された時エラー表示になる
自社のインスタグラムを埋め込んでいる場合は、投稿を削除した際にWebサイトに埋め込んだタグも削除することで問題ないと言えますが、他ユーザーの投稿を埋め込んでいて削除されてしまった場合、Webサイトに表示されていた投稿がエラーと表示されてしまいます。
他ユーザーの投稿を埋め込んでいる場合は、定期的にエラーになっていないかを確認して頂き、削除されてしまっている場合は、「タグを消す」もしくは「他の投稿に差し替える」ことを忘れないようにしましょう。
カスタマイズ度が低い
Webサイトをカスタマイズしているサイトは多くあると思いますが、よりこだわっていくためにはインスタグラムのAPIを利用することをおすすめします。
しかし、2016年6月以降に仕様変更が行われ、多くの機能を使うためには厳正な審査に合格する必要が出てきました。
機能が制限された状態で使用する場合、自分のアカウント以外を表示させるためにユーザーからの承認が必要なので、第三者のユーザー投稿を埋め込むのは難しいと言えます。
実際に埋め込みを活用している企業事例
このインスタグラムを、Webサイトに埋め込んでいて、うまく利用しているWebページをご紹介します。
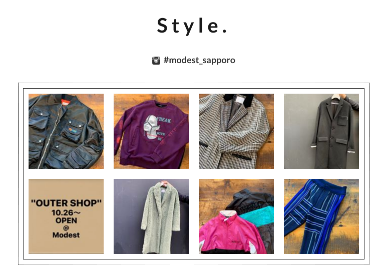
modest

出典:modest
アパレルショップのWebサイトにもインスタグラムが埋め込まれています。
新発売の商品や、コーディネートの紹介なども載せられていますのでとても分かりやすいですね。
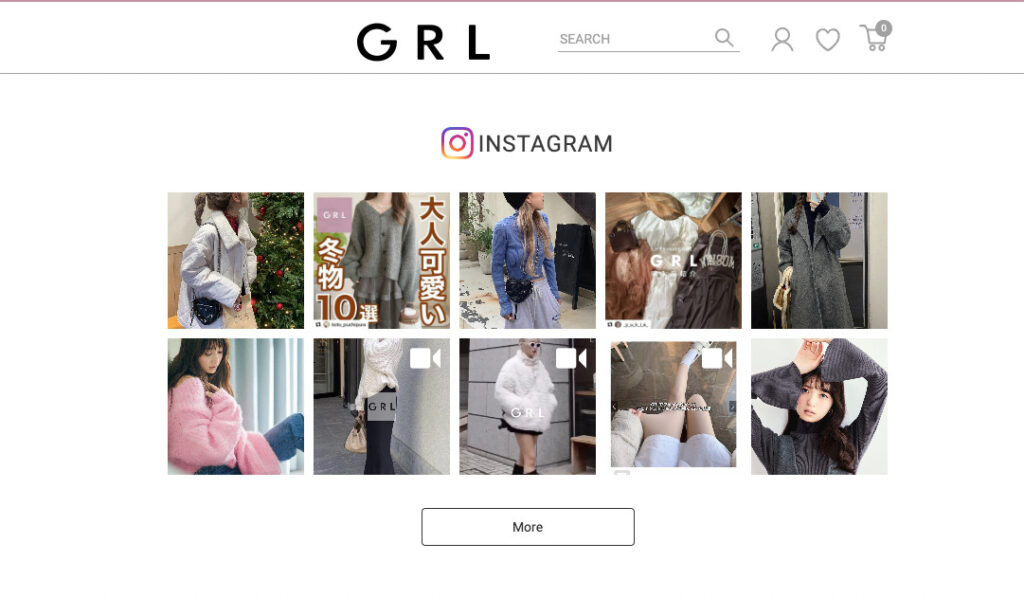
GRL

出典:GRL
Webサイトにインスタグラムに投稿されたインフルエンサーの投稿を中心に埋め込みをしています。
最新のコレクションやファッションアイテムの投稿を見ることができます。
まとめ
インスタグラムの投稿は、TwitterやFacebookなどの他SNSと比べると、おしゃれな投稿が多いことが特徴的です。ブログやキャンペーンページなどに埋め込んで利用することで、より閲覧しやすく印象的になるのでぜひ実践してみましょう。
また、インスタグラムはユーザーに見つけられることが一番大事と言えます。ターゲットユーザーの目に留まるような投稿をしていき、その投稿を埋め込み機能を使ってWebサイトにも反映することで、更なるユーザー獲得に繋げていきましょう。

ECサイトの基本的な集客方法は?5つの方法を押さえて集客数を大幅に伸ばしましょう!

マイクロインフルエンサーとは?言葉の定義から事例、そして気になる探し方まで徹底解説します!

インスタグラムに登録する際の注意点5つ!初心者向けの基本操作も

インフルエンサーを依頼する際に知っておくべきこと、注意点とは?

Instagramパートナーシップ広告(旧ブランドコンテンツ広告)のメリットと実施の際のポイント

店舗運営だからこそインスタグラムを活用するべき!店舗用インスタグラムのメリットと効果的運用ポイント
ダウンロードはこちらから


